정보등록 ▶ 템플릿 기능별 설명(디자인)
컨텐츠 정보
- 3,496 조회
본문
" ok114114 템플릿 기능별 설명 "
우리동네 1등 지역정보!
ok114114
ok114114의 템플릿 기능에 대한 간단한 설명을 해드리겠습니다
잘 숙지하셔서 여러분들의 글을 개성 있게 꾸며주세요!
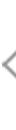
템플릿 기능 별 설명
먼저 잘 작성해둔 글에
각 기능들을 적용해 보도록 하겠습니다.

모바일에서는 글씨 크기가 자동으로 적용되며
PC버전에서는 14p가 최적화 폰트크기 입니다.
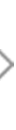
1. 굵게
알파벳 B가 크게 적혀 있는 버튼을
클릭하면 적용됩니다.

이렇게 글씨를 굵게 만들어 준답니다.
강조해야 하는 부분에 적용하면 좋겠죠?
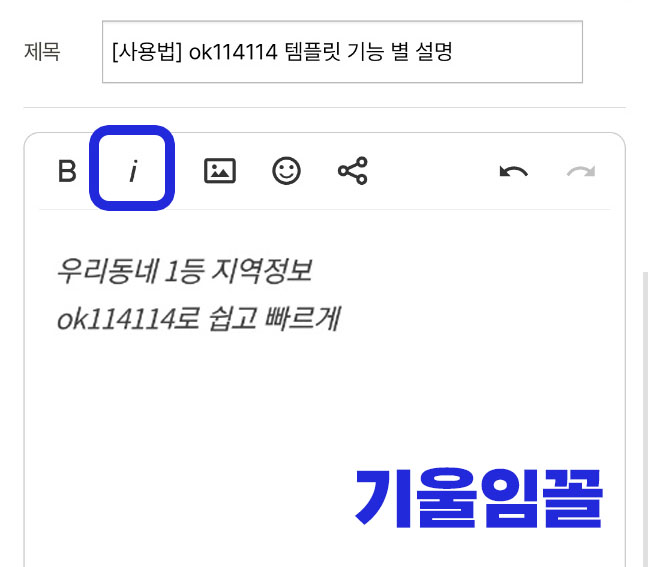
기울임꼴
소문자 i를 누르면 적용됩니다.
글씨게 기울어지게 변환됩니다.

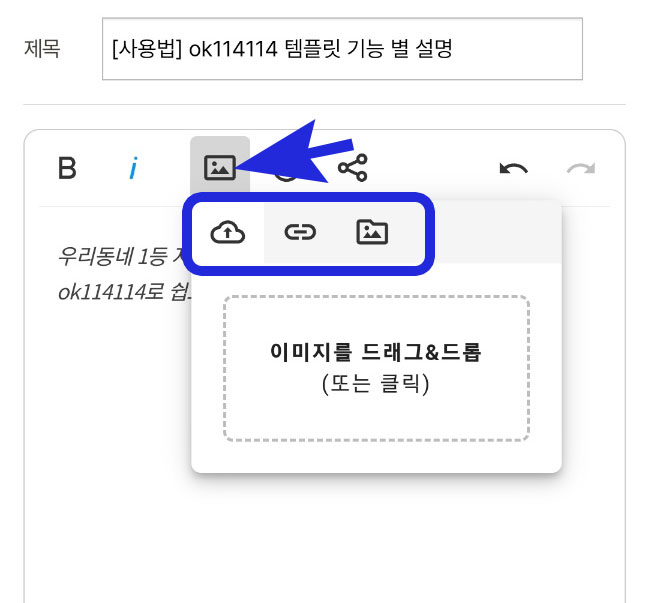
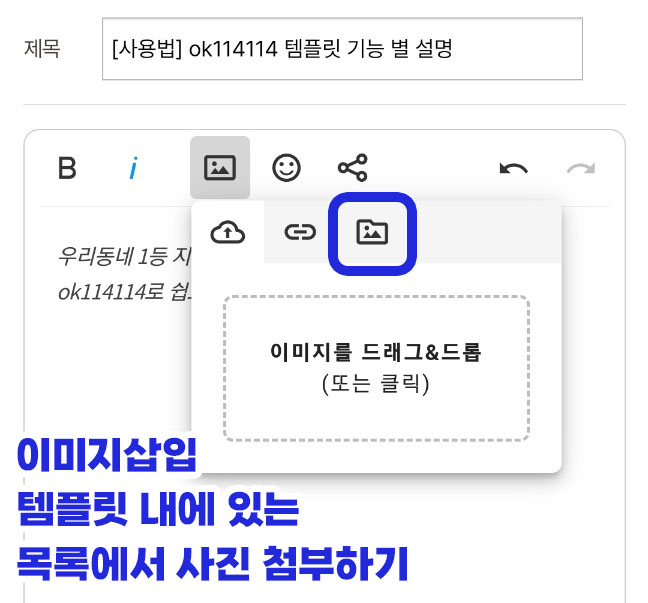
이미지 삽입
해당 부분을 클릭하면
이렇게 세가지 메뉴가 뜹니다.

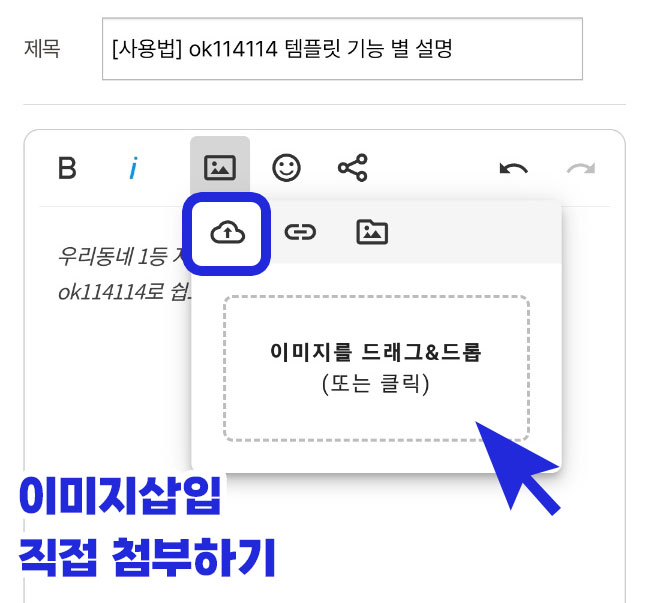
첫 번째 메뉴는
자신의 사진을
직접 첨부할 수 있는 기능입니다.

'이미지를 드래그&드롭'을 누르면
핸드폰 앨범 창이 뜹니다.

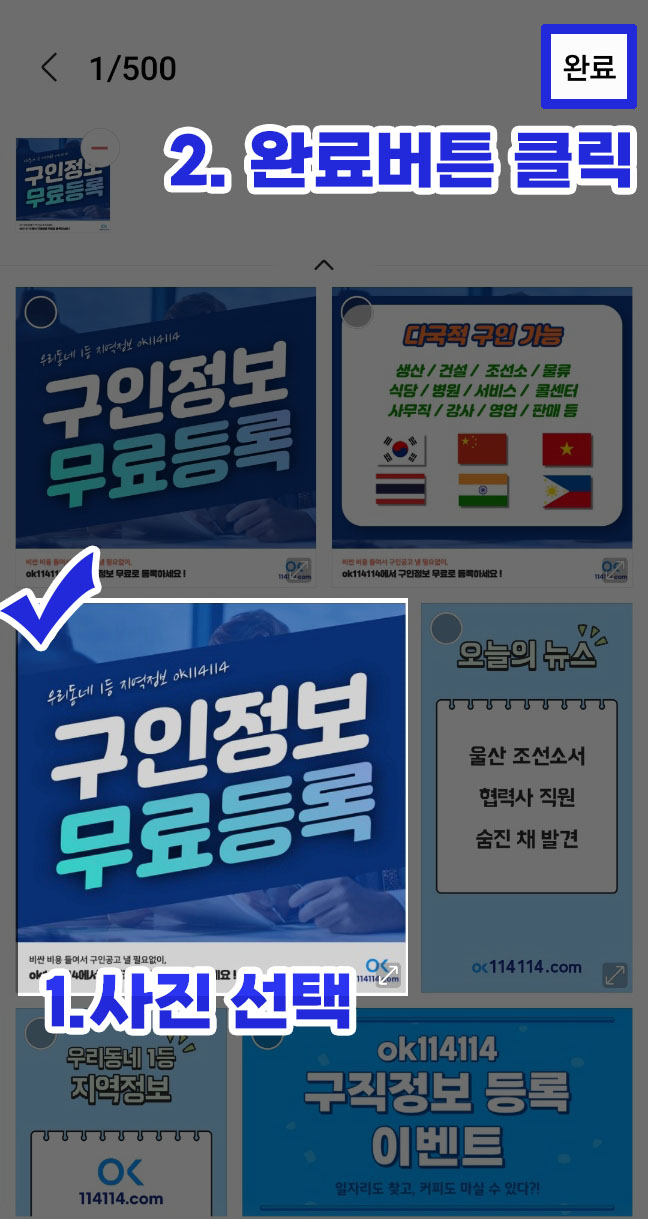
사진을 선택한 후
완료 버튼 클릭 !

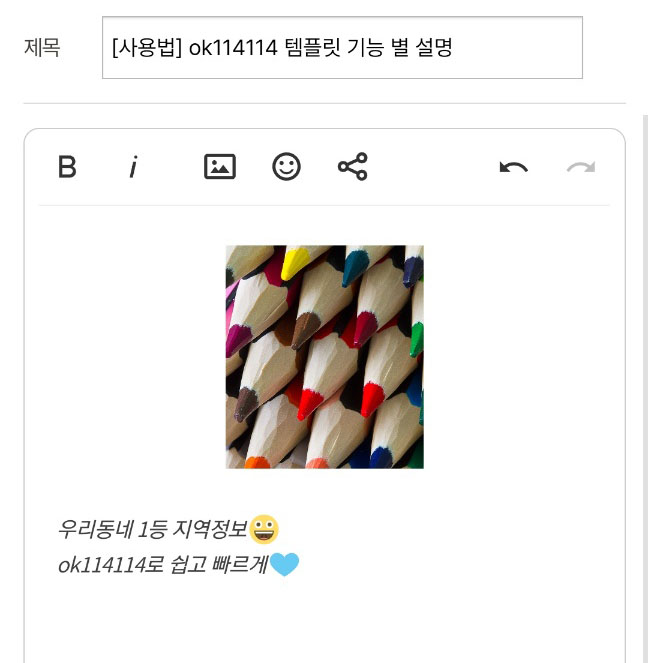
그럼 이렇게 사진이 첨부됩니다.

사진 사이즈 변경은 사진 클릭 후

자모양 클릭 후 변경 가능합니다.
폭만 변경 하시고, 권장 사이즈는 360~600 입니다.
PC에서도 입력하신 사이즈값이 적용됩니다.
세 번째 메뉴는
템플릿 내에 있는 사진을
첨부할 수 있는 기능입니다.

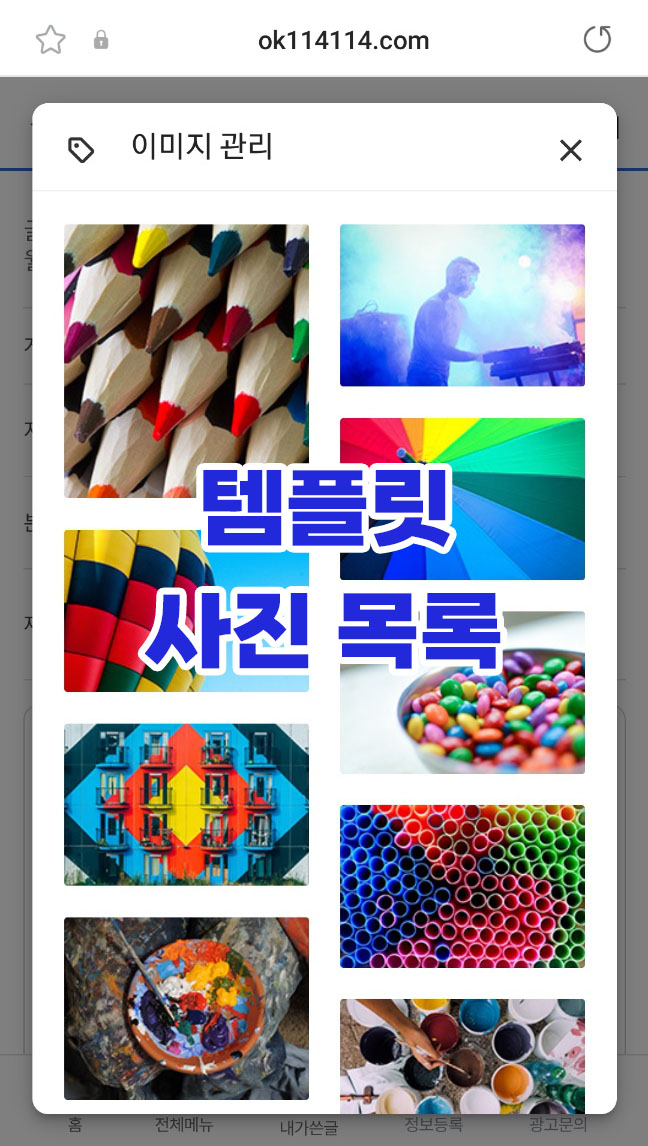
사진 목록에서 원하는 사진을
골라 첨부해주세요.

한 번 첨부해 볼까요?
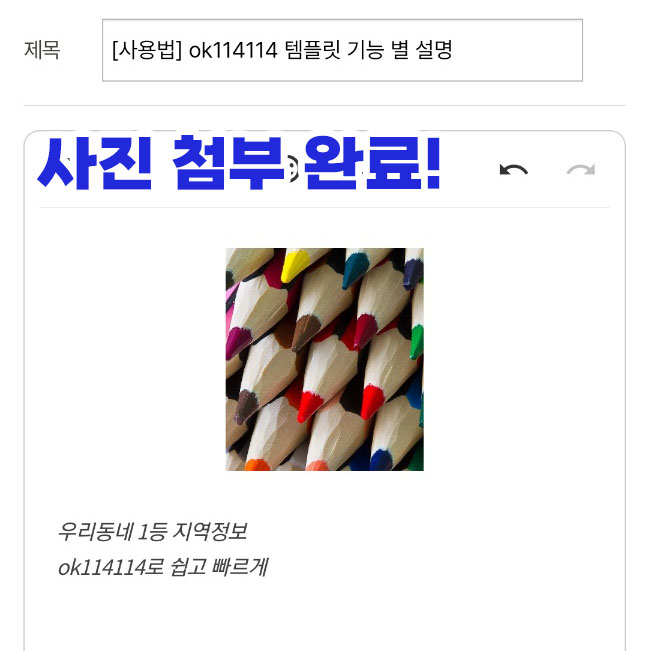
실제로 첨부를 하면
이런식으로 첨부됩니다.

사진은 크기조절 정렬 등
자유롭게 편집하시면 됩니다
※ 다만 사진은 기종에 관계없이
한 장씩만 첨부가 가능하니
이 점 주의하시길 바랍니다.
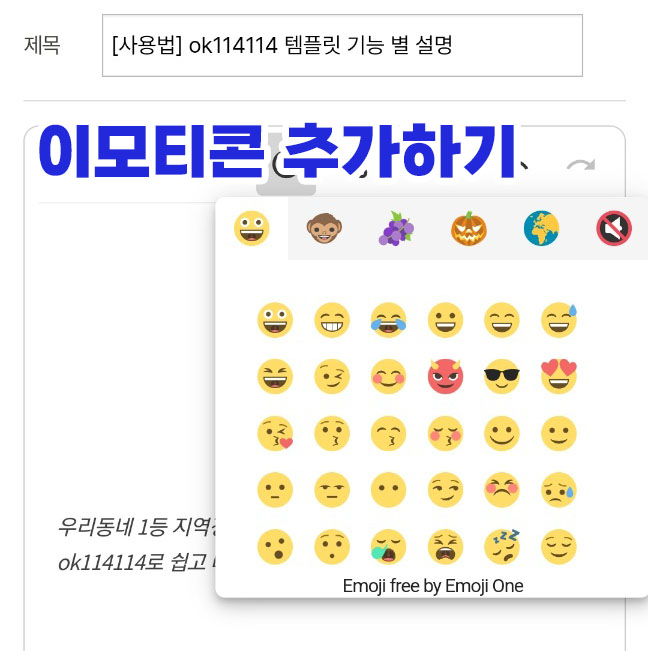
이모티콘
표정 버튼을 클릭하면
이모티콘 창이 뜹니다.

원하는 이모티콘을 추가해서
여러가지 표현을 해보세요

오늘은 저번 정보등록 방법 안내에 이어서
템플릿 기능 별 설명을 해보았습니다.
손쉽게 따라할 수 있으니
여러분의 글을 자유롭게 꾸며주세요 !
우리동네 1등 지역정보
OK114114
관련자료
-
이전
-
다음